A Voice for the Innocent Website: Task Redesign
This project used agile sprint planning for a 4-week sprint to develop and test solutions for a task redesign. The four steps involved in an agile workflow is as follows: plan, develop, deliver and assess. All four steps of the agile workflow were done each week to plan and develop a solution quickly, test and analyze the results, and then iterate the next week based on findings.
Goal: Every person that shares their story can get help from a nearby resource center.
A Voice for the Innocent
Design Research, User Experience, UX/UI, Prototype testing
Team Project: Nichole Chaney, Rishyak Chowdhary, Karly Hasselfeld, Ryan Norton, D.J. Trischler, Siyi Zhu
Figma and Maze
1. The Problem
A Voice for the Innocent is a non-profit community dedicated to the support of those affected by rape and sexual abuse by offering a safe and compassionate space to share stories and seek help.
In order to receive grant money that would help support operations of the site and help more victims of violence, AVFTI needs to prove a ROI by showing that victims are using the website to get help from a resource center.
2. The Opportunity
Reassure users that their stories will remain anonymous and make them feel comfortable after sharing a vulnerable story
Direct them to a nearby resource center where they can get further help
3. Possible Constraints
The users testing the prototypes will not be as invested in the website as someone who has experienced trauma and shared a vulnerable story
We were not able to test on the live website
We were not able to direct or observe user testing in person, due to physical restrictions with COVID-19
4. The Risk
It’s possible that not everyone who shares a story wants to get help from a resource center
5. Audience
Those affected by rape and sexual abuse
Process: Week 1 (Designed for desktop)
Click on images below to view larger
Prototype: Week 1
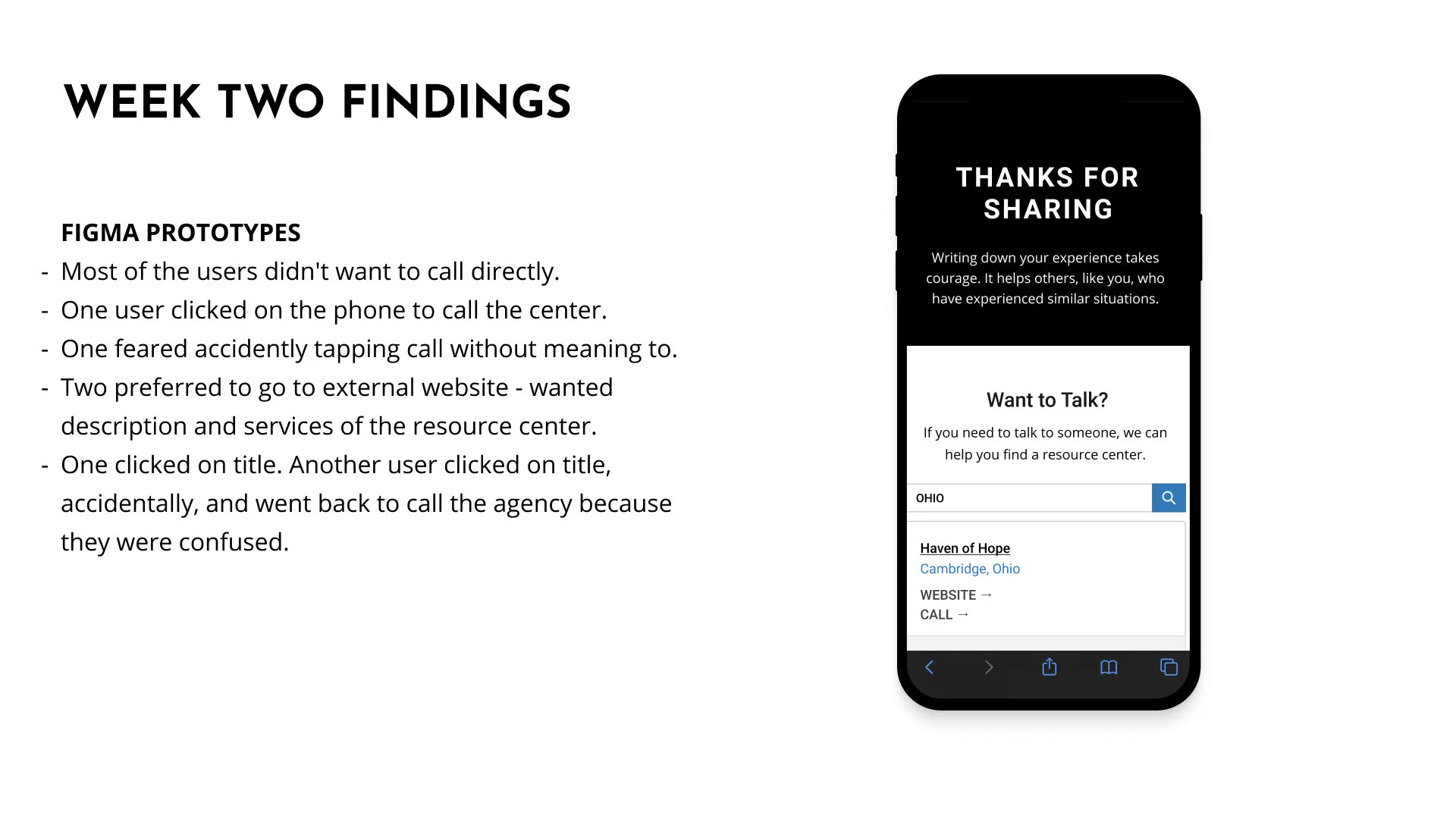
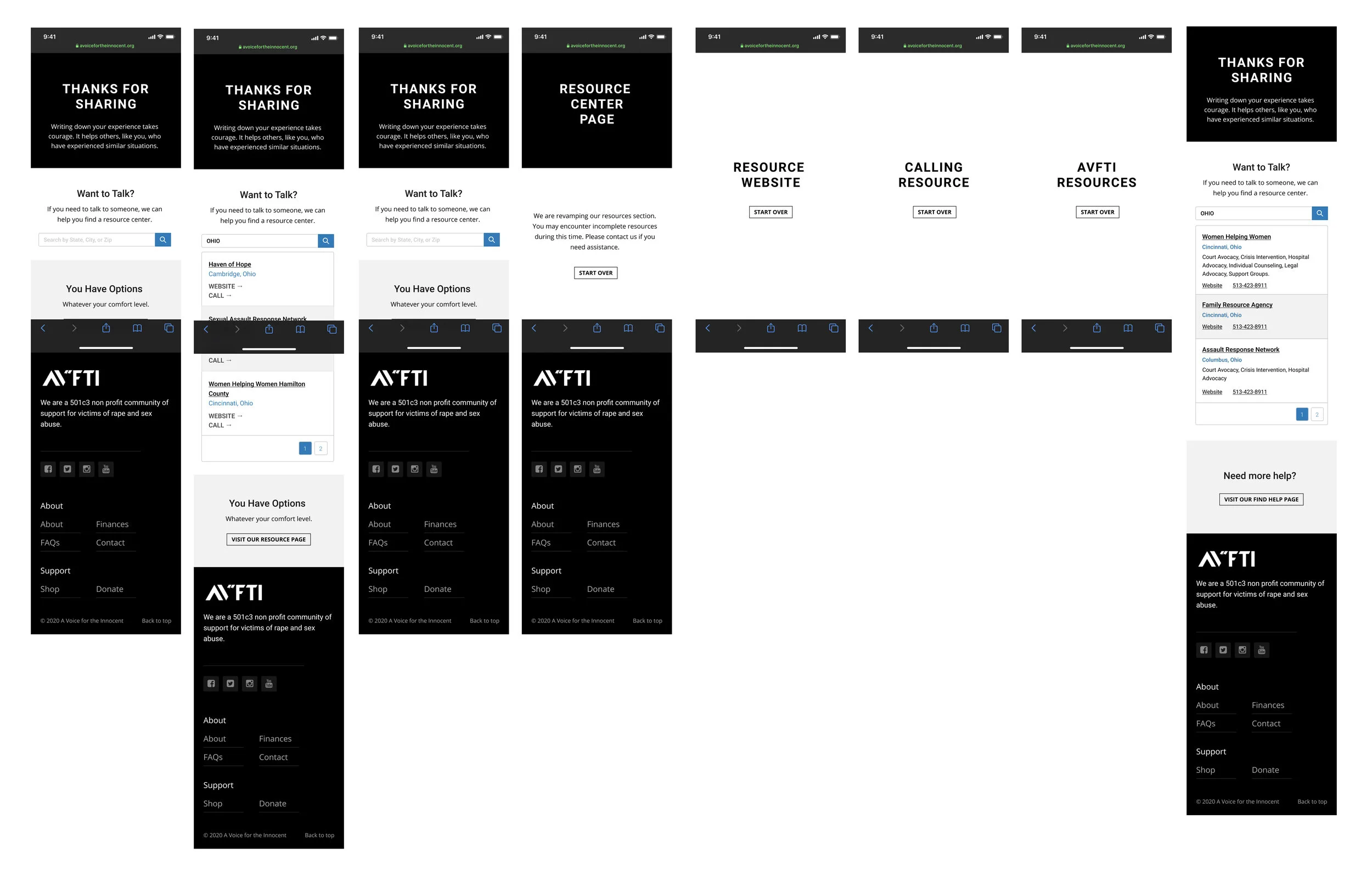
Process: Week 2 (Designed for phone app)
Click on images below to view larger
Prototypes: Week 2
Process: Week 3 (Designed for phone app)
Click on images below to view larger
Prototype: Week 3
Week 4 Prototypes
Outcomes
Our week 4 hypothesis was that we may be able to direct more users to find a resource center, if access to other resources was made significantly less important in terms of hierarchy (almost hidden), but this seemed to hurt the usability of the site and made some users bounce or give up. (Prototypes are not shown for week 4 because they looked very similar to week 3, except features of the site were very small or hidden). Further testing is needed on a live site to know if victims of abuse will have the same online behaviors as users that have no vested interest in the website or its’ mission.
Questions
How likely are people that have been affected by rape and sexual abuse to ask for help from a resource center?
Will people that have experienced trauma recently want help more often than people that have experienced trauma a long time ago?
Would having a community around the individual (such as having a volunteer recommend a resource center in an online conversation, then directing users to a certain location/page on a website) be more helpful?
Will users that have been affected by rape and sexual abuse behave differently on the site compared to users who have not experienced trauma and have not shared a vulnerable story?